Introduction
A classic go-to combo box makes record navigation in forms a breeze. A user doesn’t’ have to use the next, previous, last record and first record buttons to navigate through dozens or even hundreds of records stored in underlying tables. If you have watched my videos on my YouTube channel, then you’ll notice that almost every form in my projects has this nifty combo box.
To navigate to a record all that a user needs to is to locate the record in the drop-down list and the record will be loaded on the form. Nonetheless, the go-to combo box is not a complete replacement of the aforementioned buttons; in fact, having a combination of both makes the user’s experience even much better.
The process
At this stage, you must have a form which writes data into an underlying table. Such a table can be a student details table with the following fields: StudentAdmNo, FirstName, LastName and Form.
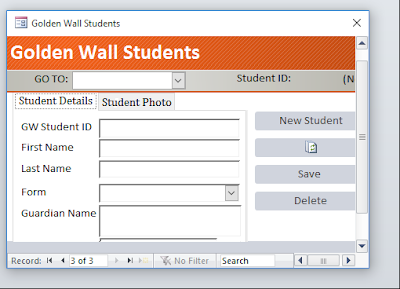
If you create a form using the Form Wizard based on this table, it should look like the one in the image below. (extra formatting covered in this blog post)
i.) Open your form in design view and head straight to the design tab and select the combo box.
i.) Place the combo box on an appropriate place on your form. Once you place it the wizard below will be displayed. Select the last option.
i.) Lastly rename the label next to the combo box and save your form.